In deze blog worden onderwerpen behandeld over UX- en UI Design en waarom het belangrijk is voor jouw website. Daarnaast gaat het ook over de gebruiker en het analyseren van concurrenten. Deze blog legt alles uit.
Wat is UX- & UI Design?
Laten we bij het begin beginnen. Velen van jullie hebben wellicht wel eens gehoord van UX- en UI Design, maar wat is het eigenlijk? UX Design staat voor User Experience Design, oftewel design op basis van de gebruikersbeleving. Hierbij wordt rekening gehouden met zaken zoals gebruiksvriendelijkheid, het hebben van een gestructureerde website, app of apparaat, en hoe deze het beste aansluit bij de gebruiker. Een UX-designer is dus verantwoordelijk voor het ontwerpen met de gebruikersbeleving in het achterhoofd, tijdens het ontwerpproces.
Daarnaast heb je ook UI Design, maar vaak worden de functies van UI en UX samengevoegd. UI Design staat voor User Interface, oftewel de uiterlijke vormgeving van een website, app of apparaat. Waar het bij UX Design draait om de gebruikersbeleving, gaat het bij UI Design vooral om het digitale en grafische ontwerp. Een UI-designer zorgt ervoor dat alle aspecten en de vormgeving tot een mooi geheel samenkomen in de afwerking van een product.


Waarom is UX- & UI Design belangrijk voor jouw website?
Het toevoegen van UX- en UI Design kan veel voordelen hebben voor een bedrijf of organisatie, zoals een gebruiksvriendelijke en visueel aantrekkelijke interface, diensten of andere producten. Jouw gebruiker staat hierbij centraal. Door een gebruiksvriendelijke interface kunnen mensen bijvoorbeeld sneller hun weg vinden op jouw website of app, wat kan leiden tot meer conversies of een snellere neiging om contact op te nemen.
Daarnaast zorgt UX- en UI Design ervoor dat je jouw doelgroep beter aanspreekt. Gebruik je veel vlakken en actieknoppen, of hou je het simpel? Gebruik je schreefloze lettertypes, of juist lettertypes met schreef voor een klassieke uitstraling? Deze keuzes zijn essentieel als het gaat om de gebruikerservaring en jouw website, app of andere producten.
Casestudy’s
Voordat een ontwerp tot stand komt, wordt er meestal een casestudy uitgevoerd. Een casestudy is een gedetailleerd onderzoek naar een specifiek onderwerp, zoals jouw website of app. Hierbij wordt gebruikgemaakt van dataverzamelingen, zoals concurrentieonderzoek, moodboards, doelgroeponderzoek en kleuronderzoek. Vaak wordt voorafgaand aan een casestudy door de opdrachtgever een probleemvraag gesteld, die helpt tijdens het onderzoek. Zo’n vraag kan zijn: “Hoe kan ik ervoor zorgen dat mensen sneller mijn contactformulier invullen?” of “Hoe kan ik een website ontwerpen die gebruiksvriendelijk is voor ouderen?” Door dieper in te gaan op de verzamelde data, creëer je de juiste kennis om tot een succesvol ontwerp te komen en de probleemvraag op te lossen.


Waarom is de gebruiker zo belangrijk?
Een ontwerp is vaak gebaseerd op, of draait om, de gebruiker en zijn of haar beleving. Deze beleving heeft alles te maken met het bedrijf waarmee de gebruiker te maken heeft, zoals een website, product of dienst. Deze producten zijn als het ware het visitekaartje van jouw bedrijf en weerspiegelen de principes, visie en huisstijl van het bedrijf.

Wireframing
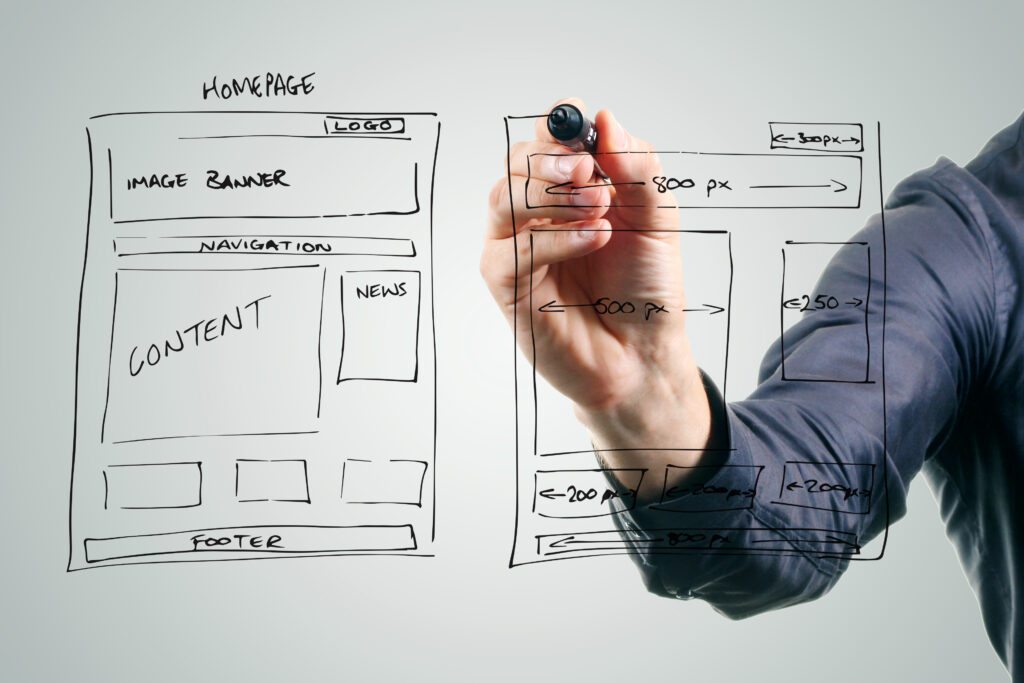
Om erachter te komen of een ontwerp gebruiksvriendelijk is, maken we wireframes. Dit zijn low-fidelity of high-fidelity visualisaties van hoe jouw ontwerp eruit komt te zien. Een low-fidelity wireframe is eigenlijk de blauwdruk van jouw ontwerp. Dit wordt vaak met de hand getekend of in simpele vormen uitgewerkt in een computerprogramma. Een high-fidelity wireframe is een realistischer prototype van het ontwerp. Dit kan al lettertypes, foto’s, iconen of teksten bevatten. High-fidelity wireframes bevatten vaak zoveel detail dat ze volledig in computerprogramma’s worden gemaakt. Aan de hand van wireframes kun je dus de gebruiksvriendelijkheid testen.
UX- en UI Design is van
toegevoegde waarde
Nu weet je wat UX- en UI Design is, hoe het wordt toegepast en waarom het zeker van toegevoegde waarde kan zijn voor jouw producten of diensten. Bij UX- en UI Design draait het om een gebalanceerd evenwicht tussen de wensen van de opdrachtgever en de behoeften van de gebruiker. Als deze goed gecombineerd worden, leidt dit tot een succesvol resultaat.
Voor meer informatie over hoe wij websites maken? Klik dan op deze link.
